-
320x100

티스토리 스타일의 반응형 스킨.
포스트에 집중할 수 있는 깔끔한 스타일입니다 ;)
Log Skin v1.1
* 크롬 브라우저 기반이며 IE에 대응하지 않습니다.
* 공지사항, 위치 로그 등 일부 페이지는 지원하지 않습니다.
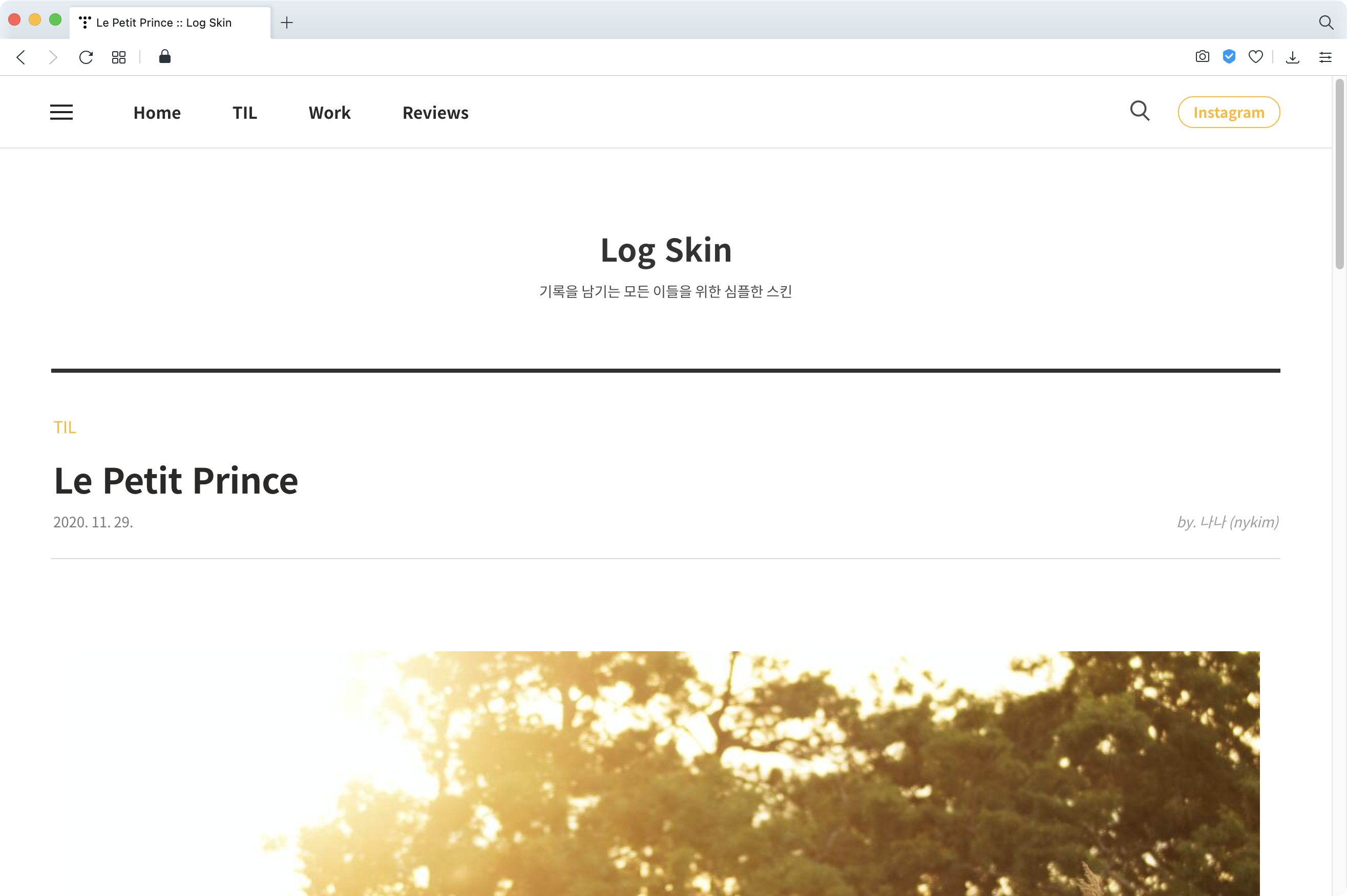
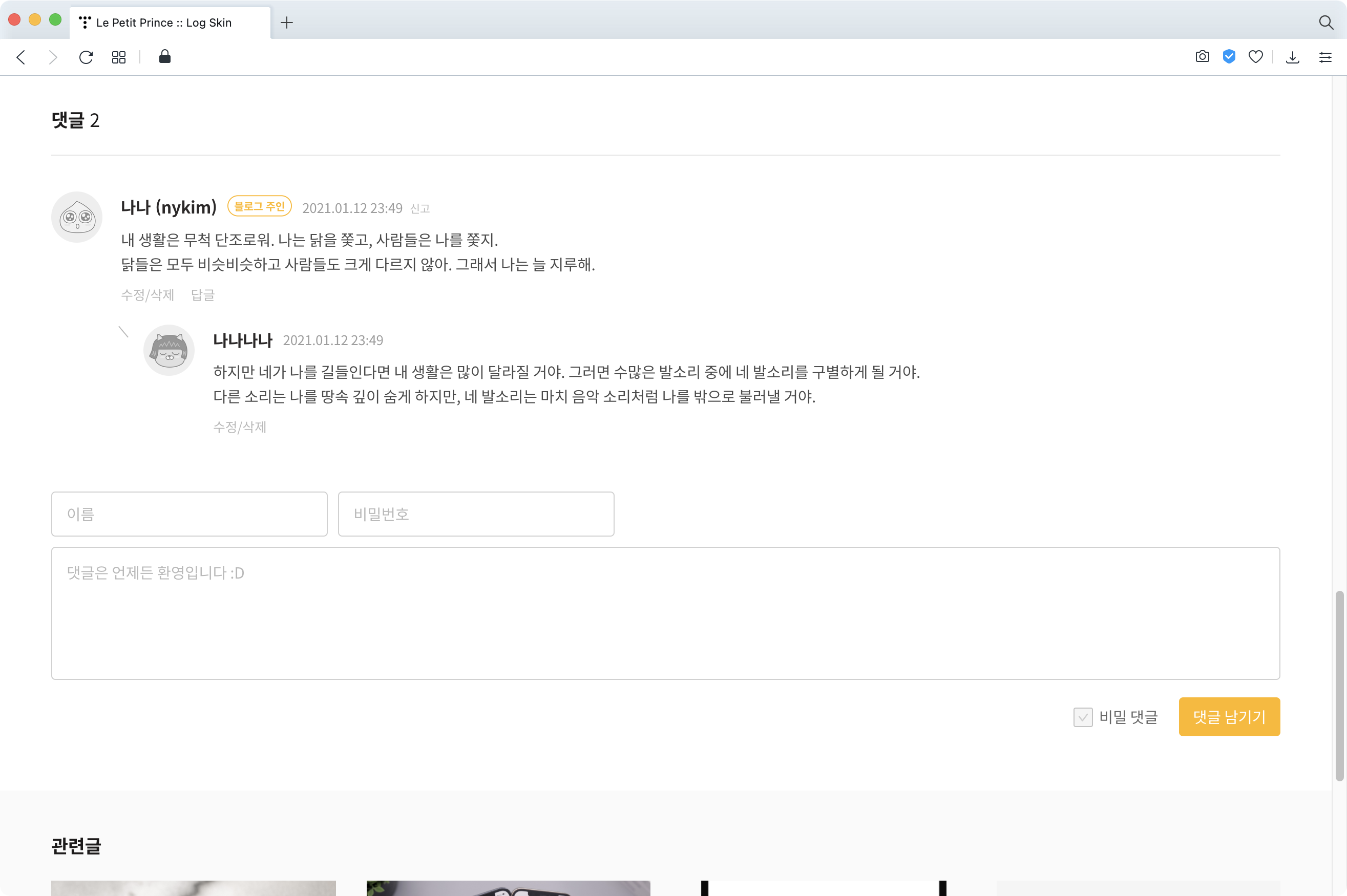
미리보기
현재(2021.1) 이 블로그에서 사용 중인 스킨입니다.



스킨 적용하기
1. 스킨을 다운로드 받은 뒤 압축을 해제합니다.
2. 티스토리에 접속 후, 로그인 - 블로그 관리 - 스킨 변경으로 이동합니다.3. 새로운 스킨을 적용하기 전, 꼭! 사용중인 스킨을 '보관'해 주세요. 새 스킨 적용 시 모든 내용이 초기화됩니다.
4. 우측에 '스킨 등록' 버튼을 눌러 등록 화면으로 이동합니다.
5. '추가' 버튼 클릭 후, 다운로드 받은 모든 파일을 업로드 합니다. (images 폴더 내용물 포함)
6. 저장 후 스킨 변경으로 돌아옵니다. 등록 버튼 아래의 '스킨 보관함' 버튼을 눌러 보관함으로 이동합니다.7. '적용' 버튼을 눌러 적용합니다.
8. 블로그 관리 - 스킨 편집으로 이동하여 커스터마이징합니다.커스터마이징
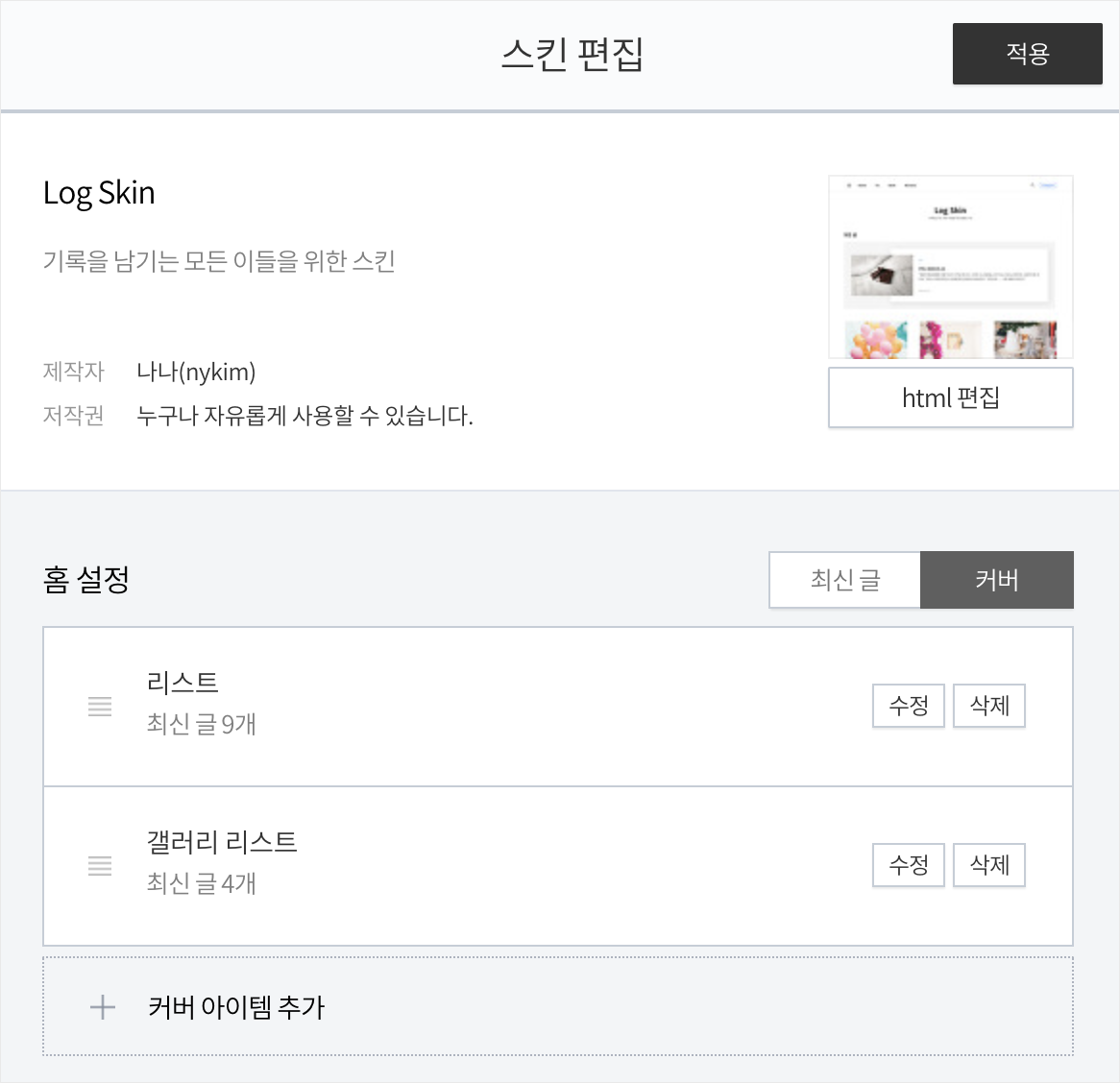
홈 설정

- 기본적으로 리스트 형태로 보여지며, '홈 설정'에서 [커버]를 선택하면 카드 형식의 홈 화면으로 변경할 수 있습니다.
- [커버] 설정 시, 공개된 글이 최소 1개 이상 있어야 오류 없이 잘 노출 됩니다.
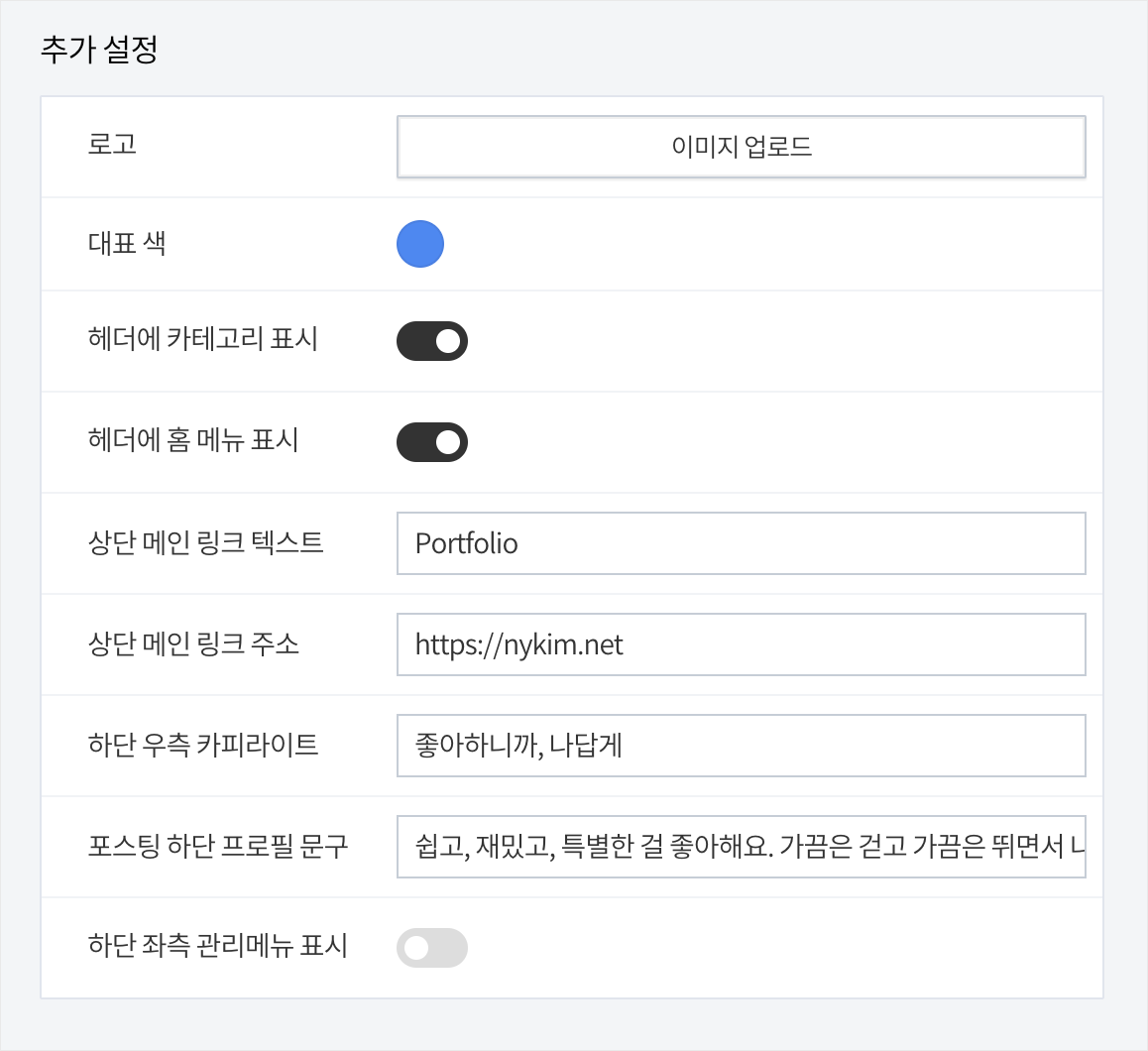
추가 설정

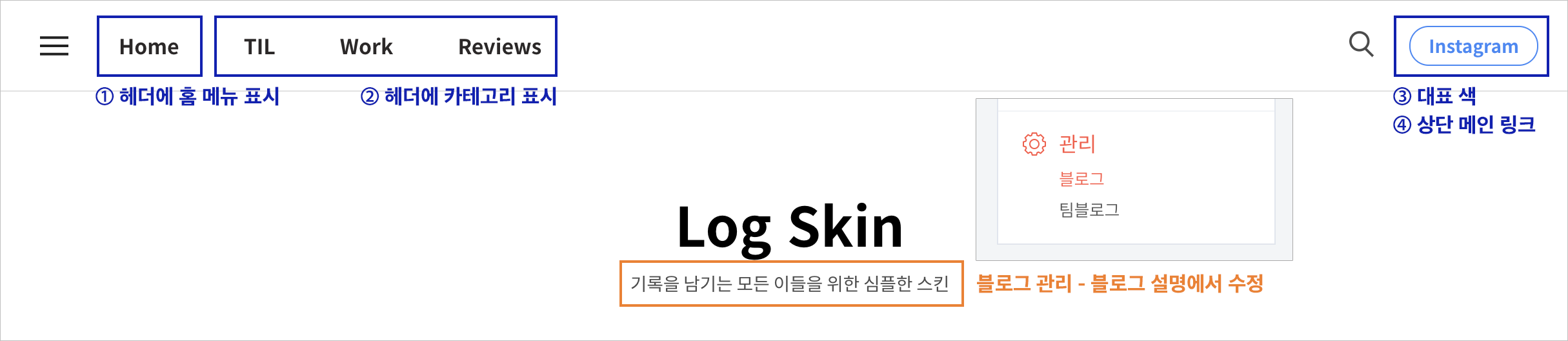
① 헤더에 홈 메뉴 표시: 헤더 맨 앞에 'HOME' 메뉴를 자동으로 추가합니다. 카테고리 표시 기능을 ON으로 두어야 동작합니다.
② 헤더에 카테고리 표시: '대분류' 카테고리를 표시합니다. 카테고리가 너무 많으면 숨겨주세요.③ 대표 색: 강조 효과, 버튼 등에 들어갈 색상을 설정합니다. 너무 밝은 색보다 적당히 어두운 컬러가 예뻐요.
④ 상단 메인 링크: 상단에 보여지는 링크의 텍스트와 주소를 수정합니다. 링크된 주소값이 없으면 버튼은 표시되지 않습니다.

⑤ 포스팅 하단 프로필 문구: 포스팅 하단에 보여지는 프로필의 문구를 수정합니다. 값이 없으면 프로필은 표시되지 않습니다.
⑥ 하단 우측 카피라이트: 하단에 보여질 문구를 수정합니다. 값이 없으면 보이지 않습니다.
⑦ 하단 좌측 관리메뉴 표시: 하단에 로그인/글쓰기와 같은 관리 메뉴를 추가합니다. 단, 티스토리 정책에 따라 2차 도메인을 사용 중이라면 동작하지 않습니다.
진짜진짜 TMI사실 이 스킨을 만들었던 이유는 (소근)공부하기 싫어서(소근)인데,
블로그 새단장이라도 하면 포스팅할 의욕이 생기지 않을까 싶었거든요.
원래 공부하려고 앉아 있으면 괜히 책상 청소하고 싶은 법이죠.개인용도로 만들었지만 호오옥시나 필요하신 분이 계실까 싶어 배포합니다.
티스토리의 기본 스킨을 개인 용도로 살짝 손본 거라 코드가 좀 뒤죽박죽이지만,필요하신 만큼 이것저것 커스터마이징 해서 사용하시면 됩니다 🤟
버전 히스토리
v1.0: 최초 배포 (2021/01/13)
v1.1: 페이지네이션 이전/다음 아이콘 수정 (2021/04/28)728x90'Blog > etc.' 카테고리의 다른 글
JPEG vs. PNG: 적절한 이미지 포맷 선택하기 (2) - PNG편 (8) 2021.01.27 JPEG vs. PNG: 적절한 이미지 포맷 선택하기 (1) - JPEG편 (5) 2021.01.23 브라우저의 동작 (3) - 웹 페이지 최적화 (3) 2020.06.12 브라우저의 동작 (2) - CSS : 내 말대로 꾸며줘! (0) 2020.06.09 브라우저의 동작 (1) - HTML : 내 마크업을 이해해 줘! (1) 2020.06.07 댓글
nana_log
좋아하는 걸 좋아하는 나나 🤟
